-
Axure 实现360°看车效果
本文由微信公众号:产品锦李(ID:IMPM996) 授权发布,未经许可,禁止转载,本文原型源文件可关注公众号获取下载链接。 声明:本文素材来自互联网,仅作为教程说明使用,无商业合作关系,如有侵权,请联系删除。 首先看一下最终效果。点 传送门>> 体验。 当鼠标在画面上左右移动时,车辆可以跟随鼠标移动的方向进行不同角度的旋转,实现360°看车的效果。 这个效果的实现并不复杂,最重要的是实…- 3.8k
- 2
-
Axure 实现刮刮乐效果
本文由微信公众号:产品锦李(ID:IMPM996) 授权发布,未经许可,禁止转载 话不多说,先看效果。 界面上有个圆圈,等同于手指,在涂刮区域移动的时候什么也不会发生,当按下这个圆圈,就如同手指按下开始涂刮,移动的时候,手指划过的区域会被刮掉。 这个效果的界面组成如下。 其中【涂刮区域】是由一个个小矩形拼凑起来的,把每个矩形之间的间距拉开一点就可以很清楚地看到每个矩形。 交互的思路就是当作为【手指…- 2.9k
- 0
-
Axure 实现内部结构透视效果图教程
有些企业为了更好展示自己产品的工业设计,有时候会在产品介绍页做类似如下的内部结构透视的设计,通过拉动分割线可以直观展示产品的外观和内部结构。 本文分享一下通过 Axure 怎么实现这样的效果。 首先看一下用到的元件以及它们的命名。 说明: 透视图的动态面板需要在【样式】面板中取消【自适应内容】勾选 直接在分割线上做交互也可以,这里增加一个拖动球是为了增加触发面积,方便拖动 接下来开始写交互,拖动的…- 3.5k
- 0
-
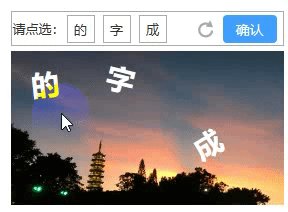
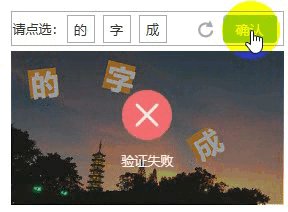
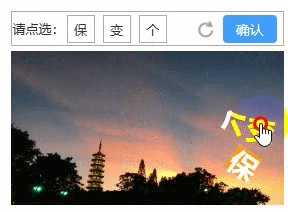
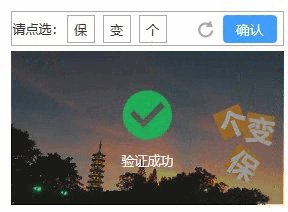
【Axure 教程】验证码,除了 12306,我还没有服过谁(文字点选篇)
先看一下效果(传送门>>): 一、功能介绍 可从预设的文字库中随机抽取3个待验证的字,上方显示抽取出来的文字及顺序,下方随机生成3个待点选的文字的位置和角度。用户需按指定顺序点选,只有点选顺序完整正确才能成功。接下来开始分享它的设计。 二、外观设计 如下图,需要的内容主要有: 6个矩形,用来放从字库中随机抽出来的字,3个在上方,用来提示用户需要点选的文字和顺序,3个在下方,用来给用户点…- 1.7k
- 1
-
【Axure 教程】中继器,你这个“渣男”(进阶篇)
当你掌握了中继器的用法,在做一些重复性设计的页面的时候,可以获得事半功倍的效果,令你心情愉悦。 但是你会发现中继器与“渣男”一样,难以掌握,它不仅“渣”,而且“杂”,复杂,要真正运用好中继器有一定的难度,本篇文章将告诉你中继器的各种特性,教你将中继器这个“渣男”拿捏。 上一篇《【Axure 教程】中继器,你这个“渣男”(基础篇)》中我分享了如何使用中继器做基础的增删改查,最后我也提到,实际当中的修…- 13k
- 6
-
【Axure 教程】中继器,你这个“渣男”(基础篇)
之所以说中继器是个“渣男”,是因为它跟渣男一样,相处时容易感到心情愉悦,中继器也是相同的道理,当你掌握了中继器的用法,在做一些重复性设计的页面的时候,可以获得事半功倍的效果,令你心情愉悦;但是你会发现中继器与“渣男”一样,难以掌握,它不仅“渣”,而且“杂”,复杂,要真正运用好中继器有一定的难度,本篇文章将告诉你中继器的各种特性,教你将中继器这个“渣男”拿捏。 我将分3个篇章来讲完中继器的功能,不一…- 23.1k
- 6
-
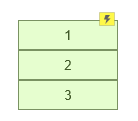
Axure 实现“动次打次”歌词播放效果
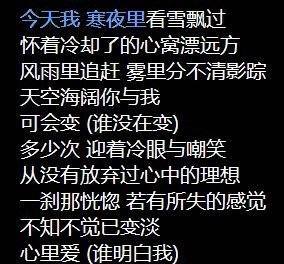
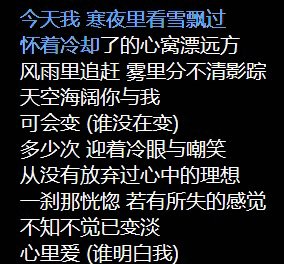
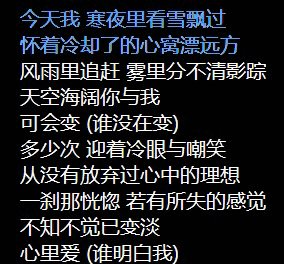
在许多的音乐播放软件的歌词播放页面中,歌词可以随着歌曲动态播放,呈现出类似下方的效果。接下来就来分享用 Axure 如何实现这样的效果。一、用到的元件首先在画布中拖入一个【文本段落】的元件,命名为【静态歌词】,然后放上需要播放的歌词。接着复制这个文本段落,重新命名为【动态歌词】,然后给这个段落设置一个自己喜欢的颜色。接着将【动态歌词】对齐放在【静态歌词】上方,完全盖住【静态歌词】,呈现出如下效果。…- 3.1k
- 1
-
作为音乐白痴,我在 Axure 上“弹”起了钢琴
作为非著名的不务正业的产品经理,最近喜欢通过 Axure 设计一些调剂生活情趣的小玩意儿,这次我带来的是如何用 Axure 制作一个能弹奏,还能播放的钢琴音乐盒,虽然复古的设计让它看起来更像电子琴,但没关系,当你按下琴键,你听,它的确发出了钢琴的声音。体验传送门>> 本文主要分享设计这款产品时的一些难点以及实现方法,旨在提供一种思路,只要你掌握了这个思路,你完全可以在 Axure 上弹…- 1.4k
- 0
-
【Axure教程】中继器联动——二级下拉列表案例
我们在画高保真原型的时候,经常会遇到需要两个或者以上中继器联动的情况,例如,我们可以选着一二级行政区,二级行政区又要根据一级的选择而发生改变,这时我们就需要用到中继器联动来制作这种效果。 所以今天就和大家分享中继器联动教程,我们以二级下拉列表为案例,教大家如何用中继器制作下拉列表,以及两个下拉列表之间的联动交互。 制作完成之应具备以下交互效果: 下拉列表由中继器制作,在中继器表格中填写选项,自动生…- 6.4k
- 3
-
【Axure教程】自动识别文件类型的上传列表
文件上传是系统中很常用的功能,所以今天作者就教大家在Axure中如何利用中继器,制作一个能自动识别常用的文件类型的上传列表。 一、效果展示 1、点击上传按钮,可以选择本地的文件进行上传 2、选择文件后,在上传列表中新增该文件,回显选择文件的名称,并且根据文件类型自动识别匹配对应的图标,案例中做了常用的11种文件的匹配,需要增加的也可以用下面的方法继续增加。 3、鼠标移入对应文件,会有一个高亮的效果…- 3.8k
- 0
-
【Axure教程】自定义显示隐藏的中继器表格
自定义显示隐藏表格在页面设计里是非常常用的一个功能,当一个表格有很多列时,不同的用户着重点也有所不同,我们就可以通过自定义显示隐藏的方式,为不同的用户提供个性化表格,这就是自定义显示隐藏表格。用户可以通过勾选的方式查看需要显示的内容,需要勾选隐藏不重要的内容。 制作完成之应具备以下交互效果: 1、勾选列名时显示该列内容,取消勾选列名时隐藏该列内容 2、可以对不同列的数据进行模糊搜索 3、制作完成后…- 3.4k
- 1
-
【Axure教程】用中继器制作直播视频的卡片列表
Hello,今天教大家用中继器制作卡片列表,本教程以直播视频卡片为案例,学习完成之后,你们也可以根据实际的需要,制作商品、课程、视频等的卡片列表;另外,使用中继器制作的卡片,也方便我们维护,只需要在表格中导入图片和填写文字,自动生成交互效果,所以强烈推荐给大家使用。 原型地址:https://axhub.im/ax9/b8494994420eef04/#g=1&id=0kmop3&…- 2.9k
- 0
-
-
关于产品可用性问题的思考
我们都知道“可用性测试”就是邀请一些人来试用网站,并在一旁观察,收集用户使用感受。用户使用产品时出现的问题称为“可用性问题”。但我们是否思考过,什么是可用性?可用性有何标准?如何提高产品的可用性?现在就带大家从用户角度分析一下这些问题。- 2.5k
- 11
-
【产品设计】云服务产品维护方案(二)
课程指引: 【产品设计】云服务产品维护方案(序) 【产品设计】云服务产品维护方案(一) 延续我们之前的课程,在云服务产品维护过程中,我将它拆解成 5 个步骤:选择类目、基础信息、维护机型、维护硬盘、维护带宽,那么我们在课程(一)当中,已经讲解了选择类目和基础信息的维护,今天我们就来讲解一下机型维护的部分。 在腾讯云的云产品定价模块中可见,机型的定价会根据不同的销售地区会有不同的机型、不同的价格,且…- 7.3k
- 1
-
【产品设计】云服务产品维护方案(一)
根据《【产品设计】云服务产品维护方案(序)》我们已经初步了解到,云服务器产品的构成分为三部分:机型、磁盘、宽带。在开展第一部分内容的讲解前,我们还有一个前置条件要做,如下图,整个云服务器产品的创建流程,我拆分成 5 个步骤,在维护机型、磁盘、宽带的价格前,还需要先设定商品类目和商品的基础信息。这一次,我们先讲解前两部分的内容:选择类目和基础信息。 一、选择类目 对比前台的商品类目,我们可以简单得出…- 2.5k
- 0
-
【产品设计】云服务产品维护方案(序)
在经历过多个电商项目后,积累了一定的电商经验,对电商系统的架构、流程形成了一个定性思维后,希望可以再往上突破会发现,遇到了瓶颈。不论是天猫、京东亦或拼多多,电商类商品的创建流程都是通用的,而且基于商家已经在各大平台已经形成了固有的行为习惯,所以想要突破,本身难度大,而且也不应该轻易提出改变。 鉴于自身未曾涉足,但有可能将要涉足的云服务产品领域,在市面上未有成熟的方案流程,本着学习和钻研的态度,希望…- 1.9k
- 0
-
细数那些被微信关闭的功能,你是否还记得?
编者按:本文来自微信公众号“产品笔记”(ID:cpbiji),作者:岳老三,Axure中文学习网经授权发布。 近日,微信官宣「微信圈子即将关闭」,具体关闭时间是2021年12月28日。 看到这条信息,网友炸开了锅。 多数人第一次听到「微信圈子」,正是它宣布关闭之时。 有人以为是「微信朋友圈」要关停了,吓自己一跳。 有人还真希望「微信朋友圈」关停,因为自己受不了炫富、秀恩爱。 这个2019年12月由…- 1.7k
- 2
-
-
-
产品需求文档:如何撰写一份适合敏捷迭代开发的PRD文档?
前言:软件开发方式大概有这么几种,分别是瀑布模式、迭代增量式、螺旋模式、敏捷开发,敏捷开发相比其他模式,它的优点是开发周期短(一至两周为一个周期)、更强调队伍的高度协作、更迅速的响应;在互联网时代时间就是金钱,多花一天时间开发就是多烧一天钱,因此现今比较常用的是敏捷开发模式。 作为一名敏捷开发团队的产品经理,如何撰写一份适合敏捷迭代开发的PRD文档?敏捷版PRD文档相比于其他开发模式的又有什么不同…- 5.3k
- 0
-
需求转化 —— 深入浅出设计产品
经过上一节的需求优先级排序过后,我们对处理需求有了明确的先后顺序。要把优质资源投入在刀刃之上,先雪中送炭后锦上添花,其核心也是为了实现:需求性价比最大化、资源配置最优化。 在需求转化这一环节,我们还要对需求进行再分析,务必深入挖掘用户表象需求下的真实目标,以映射出有关人性、价值观等方面为最优。我们更希望在需求解决过后,为用户“治本”而非“治标”。 全文共 2800 字,阅读需要 …- 7k
- 0
-
需求优先级 —— 资源分配最优化
在上一节的需求确立环节过后,我们拥有了一个庞大的需求管理文档(需求池),但里面夹杂着海量且无序的需求。而我们接下来要做的,就是给这些需求的优先级进行排序,力图将需求性价比最大化。 优先级是判断需求排期的一个重要指标,之所以要对需求划分排序,主要是为了实现资源配置的最优化,所谓好钢用在刀刃上。一方面,互联网行业瞬息万变,企业讲究敏捷迭代、小步快跑,有利于取得优势;另一方面,公司资源总是有限的,尤其技…- 5.4k
- 0
-
产品经理如何确立需求并进行需求管理
用户是需求之源,产品经理作为用户与产品的中间人,负责把用户的需求语言转化为开发能听懂的设计语言。 围绕需求的工作会伴随产品整个生命周期,这一路上,我们会遇见形形色色的需求。那么,如何在错综复杂的需求面前找到用户的核心痛点?需求作为我们和用户沟通的桥梁,我们又该如何对它进行管理? 全文共 2500 字,阅读需要 8 分钟 需求确立是产品在所有工作开始前的第一步,既是为了我们更好的理解用户想法,又能指…- 4.5k
- 0
❯
个人中心
购物车
优惠劵
今日签到
有新私信
私信列表
搜索
客服
扫码打开当前页

关注本站公众号

扫码加微信客服
返回顶部
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!